Once you installed that 2 software's-
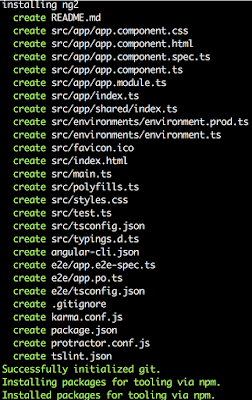
Please open CMD and type ng new my-first-project.
Press Enter Key

It will create a new default angular project folder under sample.

Then again open the CMD and run new command cd my-first-app . It will go to inside the project folder.

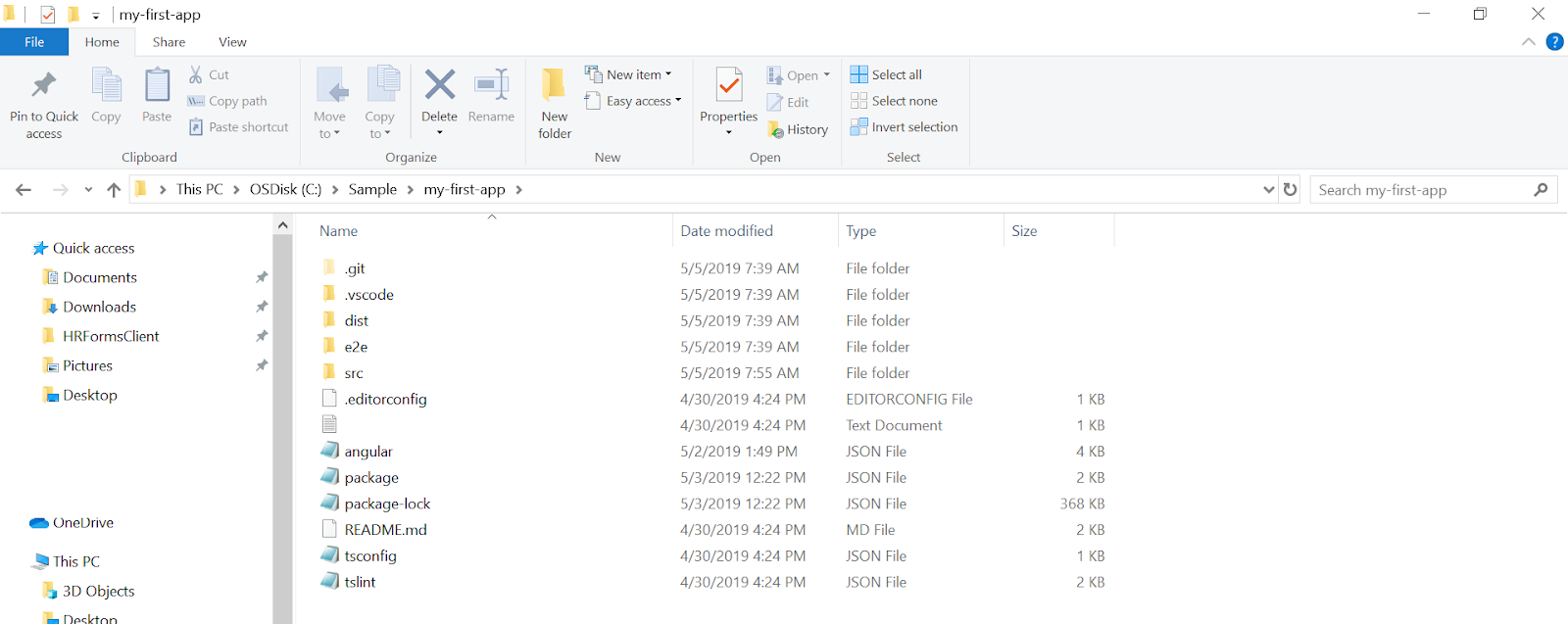
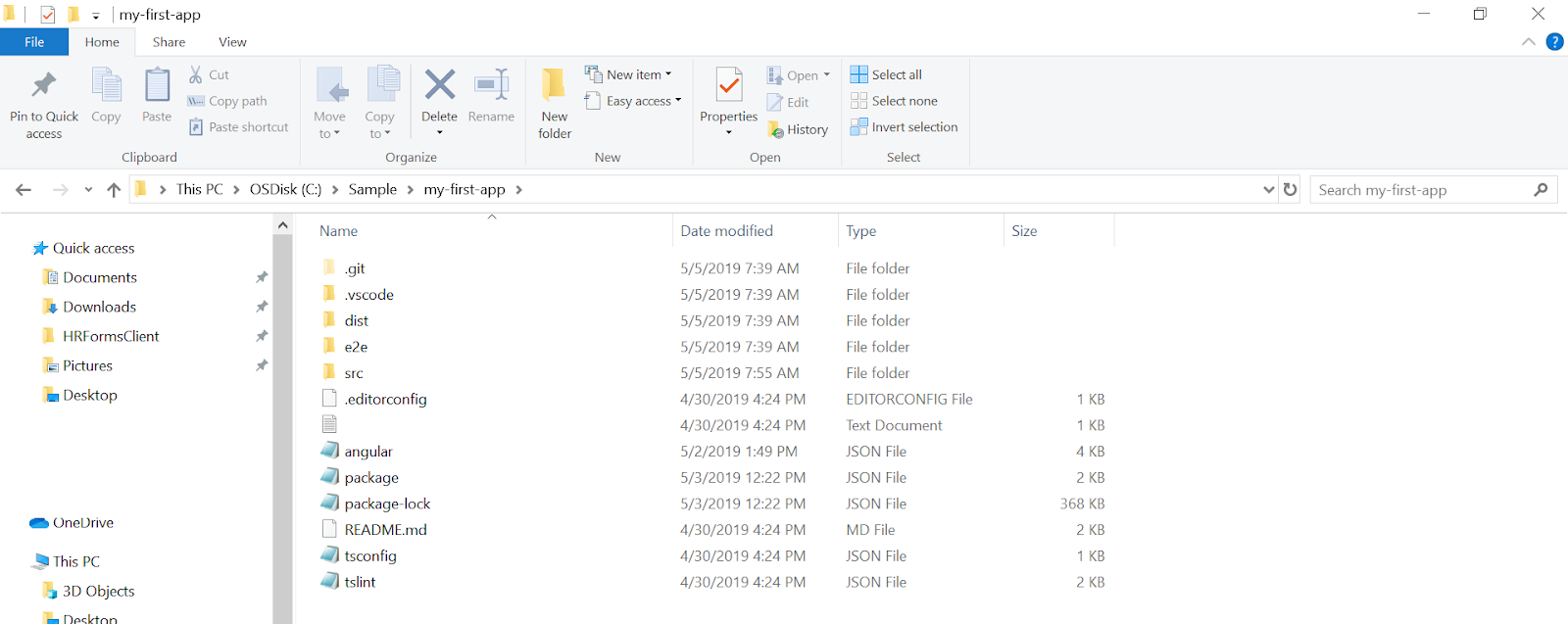
Default folder structure.
Congratulations!!
Now you successfully created a new angular project.
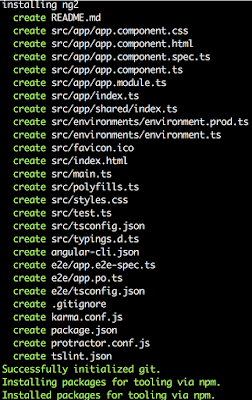
Please open CMD and type ng new my-first-project.

It will create a new default angular project folder under sample.

Then again open the CMD and run new command cd my-first-app . It will go to inside the project folder.

Default folder structure.
codecraft // production or development builds of our applicaiton go here. ├── dist // main application code goes here. ├── src │ ├── app │ │ ├── app.component.css │ │ ├── app.component.html │ │ ├── app.component.spec.ts │ │ ├── app.component.ts │ │ └── app.module.ts // settings for the different environments, dev, qa, prod. │ ├── environments │ │ ├── environment.prod.ts │ │ └── environment.ts // main html and typescript file │ ├── index.html │ ├── main.ts │ ├── favicon.ico │ ├── polyfills.ts │ ├── styles.css // prepares test environment and runs all the unit tests │ ├── test.ts // typescript configuration file │ ├── tsconfig.app.json │ ├── tsconfig.spec.json // typescript type definition file │ └── typings.d.ts // The E2E tests for our application go here ├── e2e ├── angular-cli.json ├── karma.conf.js ├── package.json ├── protractor.conf.js ├── README.md └── tslint.json
Congratulations!!
Now you successfully created a new angular project.


0 comments: